
Fabriquer un écran de contrôle domotique avec un raspberry pi
- domotique
- diy
- rpi
- nodered
Introduction
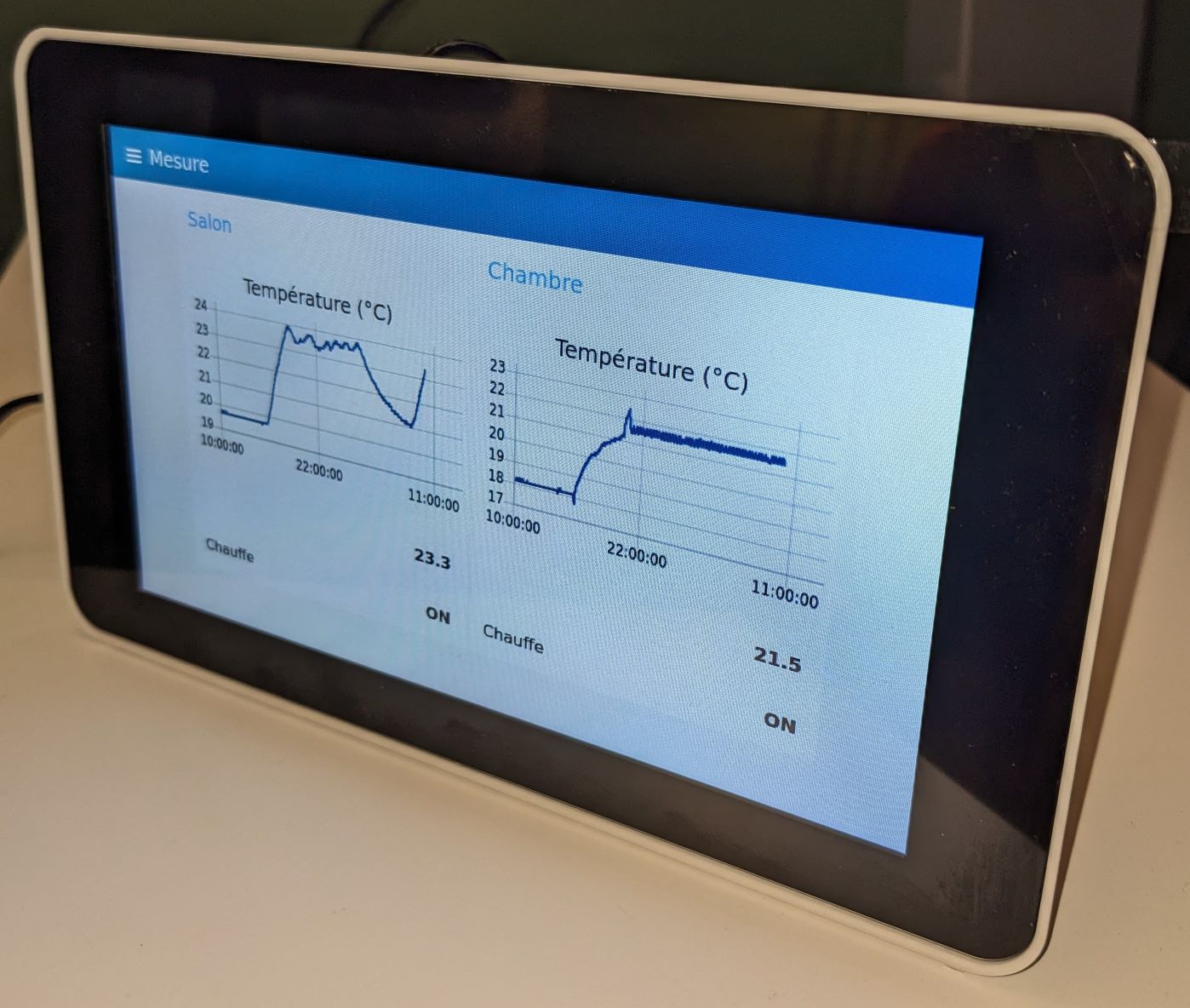
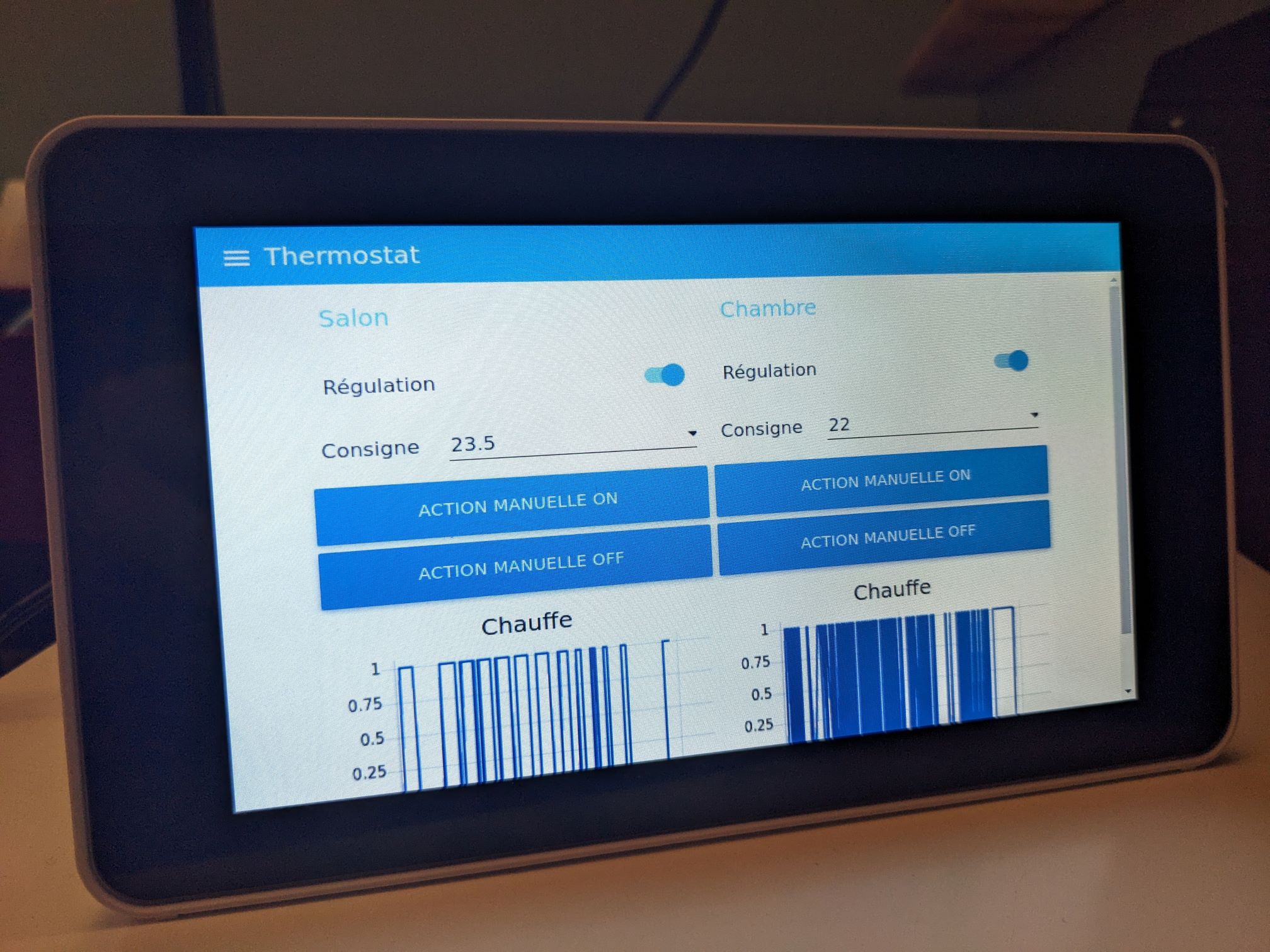
Dans la domotique, l'interface de contrôle (IHM) est un élément important. Elle doit être simple d'utilisation, accessible et centralisée pour commander son système de manière efficace et agréable. Mon système de domotique étant basé sur Node-RED, j'utilise la fonctionnalité dashboard pour la remontée des metrics (température, chauffe...) et le pilotage du système (thermostat...). La fonctionnalité dashboard est une librairie (aussi appellée palette dans Node-RED) qui permet de créer une interface utilisateur grâce aux différentes nodes input et output (boutons, jauge, graphe...). Ansi je peux personnaliser mon interface web de contrôle domotique et y accéder sur une route dédiée. Jusqu'à présent j'accédais à l'interface web depuis mon PC ou mon smartphone sur le réseau local. Après plusieurs années d'utilisation, le constat est que ca marche bien, mais qu'en terme d'expérience utilisateur c'est pas des plus pratique. En effet, avoir un point de contrôle dédié dans un endroit centrale de sa maison ou de son appartement apporterait un vrai plus.
Quand on regarde ce qu'il se fait pour répondre à ce besoin on tombe :
- soit sur ce qu'on appelle des écrans connectés ou smart display (ici un compartif). Le problème c'est que ces écrans sont plus proches d'un assistant que d'une simple interface de contrôle, et viennent avec leurs propre système et intégration constructeur très propriétaire et donc pas ou peu personnalisable pour s'intégrer avec un système domotique existant. Au final cette solution ne répond pas à mon besoin.
- soit sur des tablettes du commerce recyclées pour servir d'interface de contrôle en affichant via un navigateur web l'interface de sa solution domotique.
Je n'avais pas de tablette en rab sous la main, mais j'avais un vieux raspberry pi (RPI 3B) qui ne me servait plus. Il m'est alors venu à l'idée de recycler ce vieux raspberry pi pour en faire une sorte de tablette tactile de contrôle.
Mes contraintes :
- interface utilisateur : écran tactile
- afficher la page web du dashboard node-RED dans un navigateur en mode full screen sans barre de recherche (mode kiosk)
- au démarrage du serveur, charger directement la page web du dashboard node-RED
- empêcher de pouvoir accéder à l'OS depuis le tactile
- mise en veille automatique de l'écran
- avoir la possiblité de fixer la tablette au mur
Matériels et assemblage
J'avais déjà le raspberry pi, il me manquait l'écran et le support d'écran pour mener à bien ce projet. Ci-dessous les références :
Une fois les pièces reçues on peut commencer l'assemble 😁
 Une photo du support d'écran après avoir enlevé le cache arrière. On remarques quatre trous oblong qui serviront pour assembler l'écran. On remarque également les deux emplacements pour accueillir les vis si on veut une fixation mural (sinon, une fois assemblé l'écran peut tout à fait être posé, il sera alors légèrement incliné).
Une photo du support d'écran après avoir enlevé le cache arrière. On remarques quatre trous oblong qui serviront pour assembler l'écran. On remarque également les deux emplacements pour accueillir les vis si on veut une fixation mural (sinon, une fois assemblé l'écran peut tout à fait être posé, il sera alors légèrement incliné).
 Ici on voit la première étape qui consiste à monter le raspberry sur l'écran via les quatre vis. L'alimentation de l'écran est raccordée au 5V et GND du raspberry via les fils rouge et noir. Pour ce qui est du flux video, une nappe raccorde l'écran au raspberry à droite.
Ici on voit la première étape qui consiste à monter le raspberry sur l'écran via les quatre vis. L'alimentation de l'écran est raccordée au 5V et GND du raspberry via les fils rouge et noir. Pour ce qui est du flux video, une nappe raccorde l'écran au raspberry à droite.
 Une vue de dessus écran + raspberry.
Une vue de dessus écran + raspberry.
 Dans la dernière étape on vient assembler l'ensemble écran + raspberry au support via le quatre vis. Le cache peut enfin être positionné pour finaliser l'assemblage.
Dans la dernière étape on vient assembler l'ensemble écran + raspberry au support via le quatre vis. Le cache peut enfin être positionné pour finaliser l'assemblage.
Installation et configuration
Le raspberry étant recyclé, j'avais déjà rasbian installé dessus, donc pas besoin de le réinstaller. Si vous partez sur une fresh install, suivre les étapes suivantes :
- Se procurer une carte SD et la brancher sur un PC disposant d'un lecteur SD
- Télécharger "Raspberry Pi Imager"
- Lancer "Raspberry Pi Imager" et sélectionner l'OS "Raspberry Pi OS Lite" puis flasher la carte SD
- Brancher la carte SD sur le raspberry ainsi qu'un clavier
- Démarrer en branchant le cable d'alimentation
- Se connecter avec le user "pi" et le mot de passe "raspberry"
- Changer le mot de passe par défaut (raspi-config)
- Configurer le réseau pour connecter le rapsberry au réseau local (raspi-config)
- Mettre à jour le système (raspi-config)
Ensuite on peut attaquer la configuration 😉 ! Vous aurez peut être remarqué si vous avez démarrez le raspberry après avoir branché l'écran que ce dernier n'est pas dans le bon sens. Il va donc falloir modifier un fichier configuration pour corriger ca :
sudo echo "lcd_rotate=2" >> /boot/config.txt
sudo reboot
Ce paramètre joue donc sur l'orientation de l'écran. Les valeurs possibles sont :
- lcd_rotate=0 : +0 degrés (valeur par défaut)
- lcd_rotate=1 : +90 degrés
- lcd_rotate=2 : +180 degrés
- lcd_rotate=3 : +270 degrés
La prise en compte se fait avec un redémarrage.


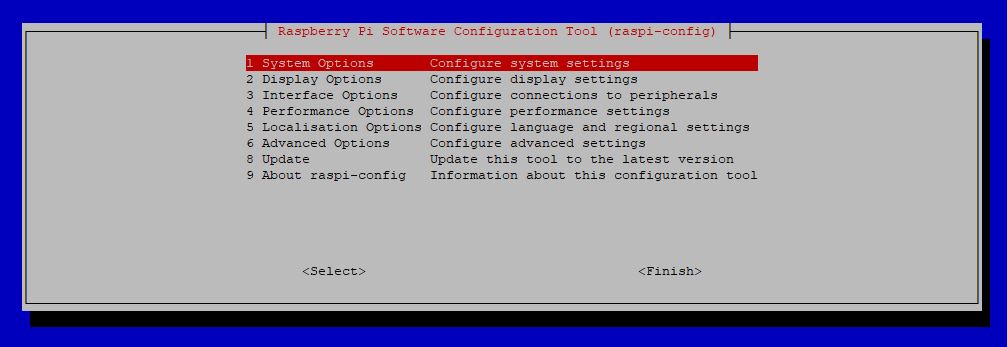
Ensuite on lance l'assistant de configuration "raspi-config" :
sudo raspi-config

Cette option va activer la connexion automatique au démarrage.
On reste toujours dans l'assistant de configuration et cette fois ci on va dans : 1 System Options > S6 Network at Boot
Cette option permet d'attendre le démarrage du réseau au boot.
Etant parti sur une installation de raspbian lite, on ne dispose pas d'environnement graphique, il va donc falloir installer les librairies graphiques minimum :
sudo apt-get install --no-install-recommends xserver-xorg x11-xserver-utils xinit openbox
Puis on va installer l'application a exécuter en graphique. Il s'agit du navigateur chromium :
sudo apt-get install --no-install-recommends chromium-browser
Après l'installation de chromium on va configurer la séquence d'exécution au boot en modifiant le fichier /etc/xdg/openbox/autostart :
xset s off
xscreensaver &
sed -i 's/"exited_cleanly":false/"exited_cleanly":true/' ~/.config/chromium/'Local State'
sed -i 's/"exited_cleanly":false/"exited_cleanly":true/; s/"exit_type":"[^"]\+"/"exit_type":"Normal"/' ~/.config/chromium/Default/Preferences
chromium-browser --disable-infobars --kiosk 'http://xxx.xxx.xxx.xxx/'
Explication :
- Ligne 1 : désactive l'économiseur d'écran par défaut. Pourquoi ? Après des tests, il s'avère que j'ai rencontré un problème que je n'ai pas réussi à résoudre : lorsque l'écran est en veille et que j'appui sur l'écran pour sortir de veille, cet appui est prit en compte dans l'OS (alors qu'on voudrait qu'il ne serve qu'à réveiller l'écran) entrainant des actions involontaires
- Ligne 2 : démarre en tâche de fond xscreensaver qui va être notre nouveau économiseur d'écran (et celui ci n'a pas le soucis qu'a celui par défaut)
- Les lignes suivantes : configuration de chromium pour démarrer en mode kiosk. "xxx.xxx.xxx.xxx" est à remplacer par l'IP ou le nom du serveur à atteindre (dans notre cas : Node-RED)
Maintenant on vient désactiver le curseur car on est en mode tablette :
sudo echo "[[ -z $DISPLAY && $XDG_VTNR -eq 1 ]] && startx -- -nocursor" >> /home/pi/.bash_profile
On va maintenant installer xscreensaver :
sudo apt-get install xscreensaver
Et enfin on configure xscreensaver :
sudo cat > /home/pi/.xscreensaver << EOF
timeout: 2
mode: blank
dpmsEnabled: True
dpmsQuickOff: True
EOF
Explication :
- Ligne 1 : définit la période de non activité qui déclenche la mise en veille (en minute)
- Ligne 2 : indique que l'écran affiche du noir
- Ligne 3 : indique que la gestion de l'alimentation est activée
- Ligne 4 : en combinaison avec "mode: blank", permet d'éteindre complétement l'écran. Sans cette option l'écran ne serait pas éteint même si il affiche du noir (on verrait toujours une petite luminisité, donc moche et consomme de l'électricité pour rien)
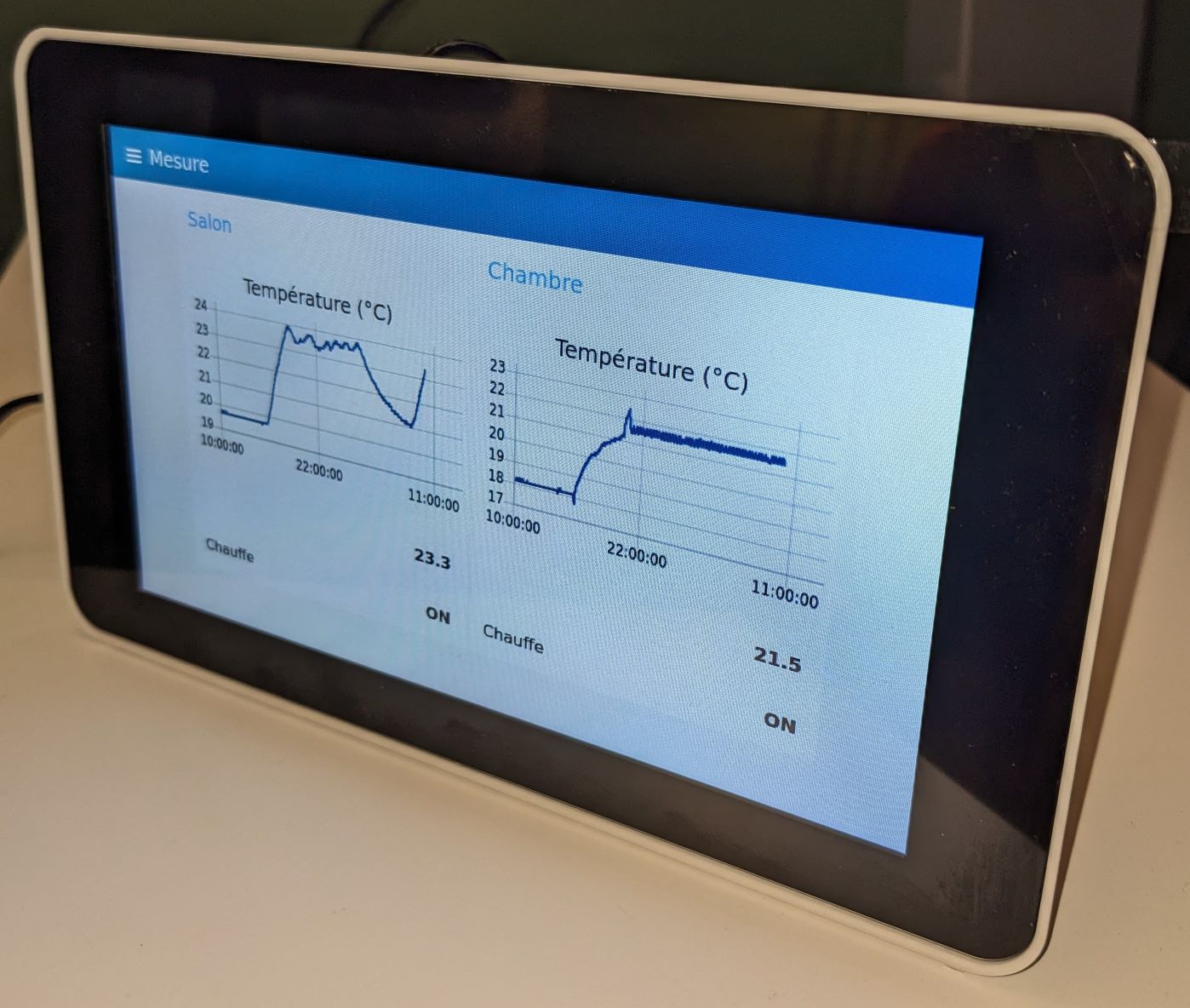
Résultat et mot de la fin


L'écran n'est pas d'une qualité folle mais pour l'utilisation qui est faite ici, c'est tout à fait suffisant ! De plus la taille de l'écran (7 pouces) est un bon compromis entre le smartphone et la tablette, permettant d'afficher des dashboards simples et de contrôler son système domotique. Le mode veille après le petit réglage fonctionne très bien. C'est tout pour ce petit projet DIY sympa qui a rempli le contrat. A plus pour de nouveaux articles 😉